Jumat, 04 November 2011
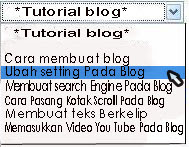
Cara Membuat Menu Drop Down
Ada berbagai cara yang dilakukan bagi menjimatkan ruangan padablog.Seperti entri saya sebelum ini ada memuatkan tentang cara membuat tab view menu.Salah satu cara lagi adalah dengan membuat menu secara dropdown. Cara membuat nya amat mudah,berikut adalah cara membuatnya.
1. Masuk ke blogger dan pilih design
2. Pada Page Element--pilih Add a Gadget--HTML/JavaScript
3.seterusnya masukkan kod berikut:
<form name="ddmenu">
<select name="menu"
onChange="document.location.href=this.options[this.selectedIndex].value;">
<option value="0" selected>Tutorial Blog</option>
<option value="http://alamat_link artikel 1 anda">Tajuk Artikel1</option>
<option value="http://alamat_link artikel 2 anda">Tajuk Artikel 2</option>
</select>
</form>
<br>
Tulisan berwarna oren adalah bahagian yang boleh ditambah bagi link artikel yang hendak dimasukkan pada senarai dropdown menu.
Tulisan berwarna hijau adalah teks yang akan dipaparkan bila menu tidak di klik
Selamat mencuba
1. Masuk ke blogger dan pilih design
2. Pada Page Element--pilih Add a Gadget--HTML/JavaScript
3.seterusnya masukkan kod berikut:
<form name="ddmenu">
<select name="menu"
onChange="document.location.href=this.options[this.selectedIndex].value;">
<option value="0" selected>Tutorial Blog</option>
<option value="http://alamat_link artikel 1 anda">Tajuk Artikel1</option>
<option value="http://alamat_link artikel 2 anda">Tajuk Artikel 2</option>
</select>
</form>
<br>
Tulisan berwarna oren adalah bahagian yang boleh ditambah bagi link artikel yang hendak dimasukkan pada senarai dropdown menu.
Tulisan berwarna hijau adalah teks yang akan dipaparkan bila menu tidak di klik
Selamat mencuba
Langganan:
Posting Komentar (Atom)


0 komentar: